科技改變生活 · 科技引領未來

科技改變生活 · 科技引領未來
每天分享職場干貨、職場案例、和領導同事相處技巧,軟件開發心得體會,項目管理感悟。高仿電商產品分類功能。效果:category.wxsspage,.main{height:100%;}.categroy-left{float:left;wid
每天分享職場干貨、職場案例、和領導同事相處技巧,軟件開發心得體會,項目管理感悟。
高仿電商產品分類功能。
效果:

category.wxss
page, .main {
height: 100%;
}
.categroy-left {
float: left;
width: 20%;
height: 100%;
border-right: 1px solid #ddd;
box-sizing: border-box;
background-color: #f5f5f5;
font-family: "Helvetica Neue",
"Hiragino Sans GB",
"Microsoft YaHei",
"9ED14F53",
Arial,
sans-serif;
font-size: 32rpx;
}
.categroy-left .cate-list {
height: 90rpx;
line-height: 90rpx;
text-align: center;
border-left: 3px solid #fff;
}
.categroy-left .cate-list.on {
color: #3aa4ff;
border-color: #3aa4ff;
}
.categroy-right {
float: right;
width: 80%;
height: 100%;
overflow: hidden;
}
.cate-box {
height: 100%;
padding: 40rpx;
box-sizing: border-box;
}
.cate-title {
position: relative;
height: 30rpx;
padding: 30rpx 0 55rpx;
text-align: center;
color: #3aa4ff;
font-size: 28rpx;
}
category.wxml
{{item.name}}
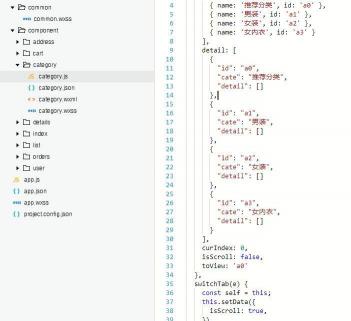
category.js
Page({
data: {
category: [
{ name: '推薦分類', id: 'a0' },
{ name: '男裝', id: 'a1' },
{ name: '女裝', id: 'a2' },
{ name: '女內衣', id: 'a3' }
],
detail: [
{
"id": "a0",
"cate": "推薦分類",
"detail": []
},
{
"id": "a1",
"cate": "男裝",
"detail": []
},
{
"id": "a2",
"cate": "女裝",
"detail": []
},
{
"id": "a3",
"cate": "女內衣",
"detail": []
}
],
curIndex: 0,
isScroll: false,
toView: 'a0'
},
switchTab(e) {
const self = this;
this.setData({
isScroll: true,
})
setTimeout(function () {
self.setData({
toView: e.target.dataset.id,
curIndex: e.target.dataset.index,
})
}, 100)
setTimeout(function () {
self.setData({
isScroll: false
})
}, 100)
}
})
【END】
微信小程序輪播圖

馬熙一